
What is Lottie?
Lottie is an open-source animation file format that renders vector-based animations in real-time. It was developed by Airbnb and is now maintained by the LottieFiles platform. Lottie animations are lightweight, scalable, and highly customizable, making them ideal for web and mobile applications.
Step 1: Create or Obtain a Lottie JSON File
The first step is to create or obtain a Lottie JSON file (.json) that contains the animation you want to integrate. You can create animations using tools like Adobe After Effects and export them as Lottie JSON files. Alternatively, you can find pre-built Lottie animations on platforms like LottieFiles.com.
Step 2: Include the Lottie Library
Next, you need to include the Lottie library in your web project. You can do this by adding the Lottie CDN link to your HTML file’s <head> section:
<script src="https://cdn.jsdelivr.net/npm/bodymovin/build/lottie.js"></script>
This script will load the Lottie library, allowing you to use its features to render animations.
Step 3: Add a Container for the Animation
In your HTML file, create a container element where you want the Lottie animation to appear:
<div id="lottie-container"></div>Step 4: Initialize the Lottie Animation
In your JavaScript file or within <script> tags in your HTML file, initialize the Lottie animation by specifying the container element and the path to your Lottie JSON file:
var animationContainer = document.getElementById('lottie-container');
var animationData = {
container: animationContainer,
renderer: 'svg',
loop: true,
autoplay: true,
path: 'path/to/your-animation.json' // Replace with your Lottie JSON file path
};
var anim = lottie.loadAnimation(animationData);
Approach 2 (Using Lottie WebPlayer)
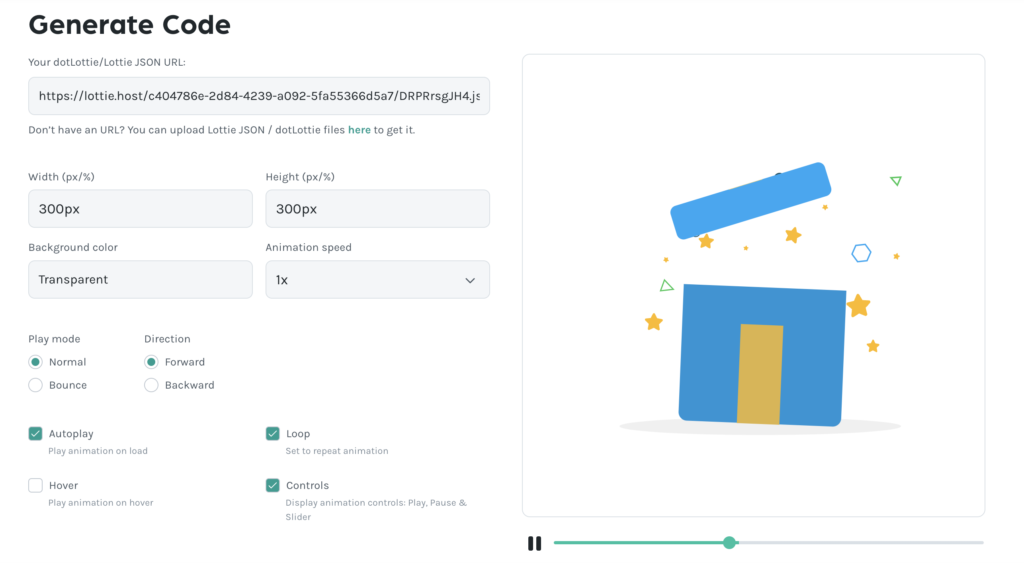
Grab your Lottie json URL from your Workspace
https://lottie.host/14f95ec2-75b5-4c65-a9b4-718855d1a77b/Anb3TJt7zh.jsonFor example:
https://app.lottiefiles.com/animation/1e78fa3a-a0b8-425f-9e01-e72c48466c77Head to below website
https://lottiefiles.com/web-player
Paste the URL, check the settings and get the embed code. (Example shared below)
<lottie-player src="hero.json" background="transparent" speed="1"loop autoplay></lottie-player>Add the script tag for the Lottie Player from CDN
<script src="//unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
You must be logged in to post a comment.