SASS/SCSS is well-known CSS preprocessor used to write your traditional CSS in a very fast and efficient way. It’s almost same with some extra features like Variables, Mixins, Inheritance(extend), Import and many more features. Basically, SASS helps you manage the CSS part on larger projects very easily.
1) Ruby Installation:
To get it working on your Windows machine – you would require one thing:
-> Ruby Installer
You can find the latest Ruby installer from it’s Official website.
Download Page: https://www.ruby-lang.org/en/downloads/
Once Ruby is installed, run below mentioned commands to install SCSS and Compass gems.
2) SASS/SCSS Installation:
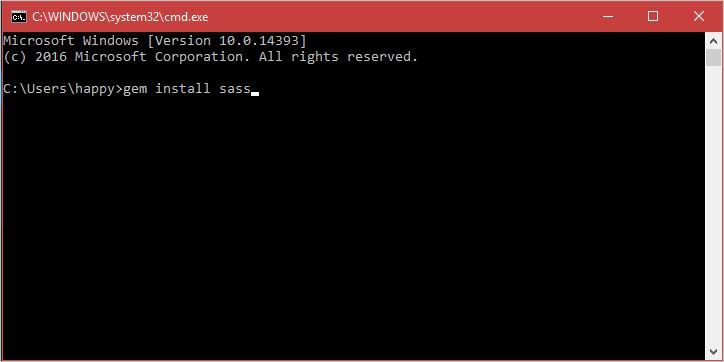
Go to Command Prompt (Start > Run > CMD) (You may require to start it with Administrator rights)
enter: gem install sass
 This would initiate the SASS installation, you need to have a working internet connection during this process. Once SASS installation is done, install Compass.
This would initiate the SASS installation, you need to have a working internet connection during this process. Once SASS installation is done, install Compass.
enter: gem install compass
This should install Compass on your system.
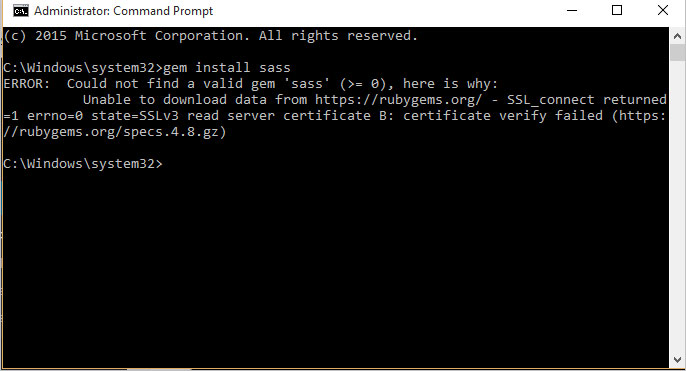
Troubleshooting:
If something goes wrong during this installation and you see an error related to Certificate and saying “unable to download…” as shown below:
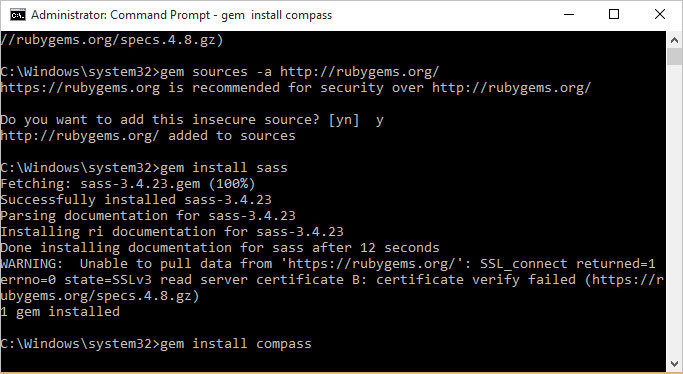
Run these two commands in the Command prompt:
enter: gem sources -a http://rubygems.org/
If the terminal asks for confirmation, type y to say “yes”
then enter: gem install sass
If you faced the similar error while installing Compass, write the compass installation command again in here and let it finish.
If the error is different than above mentioned scenario, checkout other common errors shared by users on Stack Overflow:
http://stackoverflow.com/questions/27278966/error-sass-installation-for-windows
Once installed properly, create config.rb file in your project directory and you are ready to work with SASS/SCSS on your windows machine.



You must be logged in to post a comment.