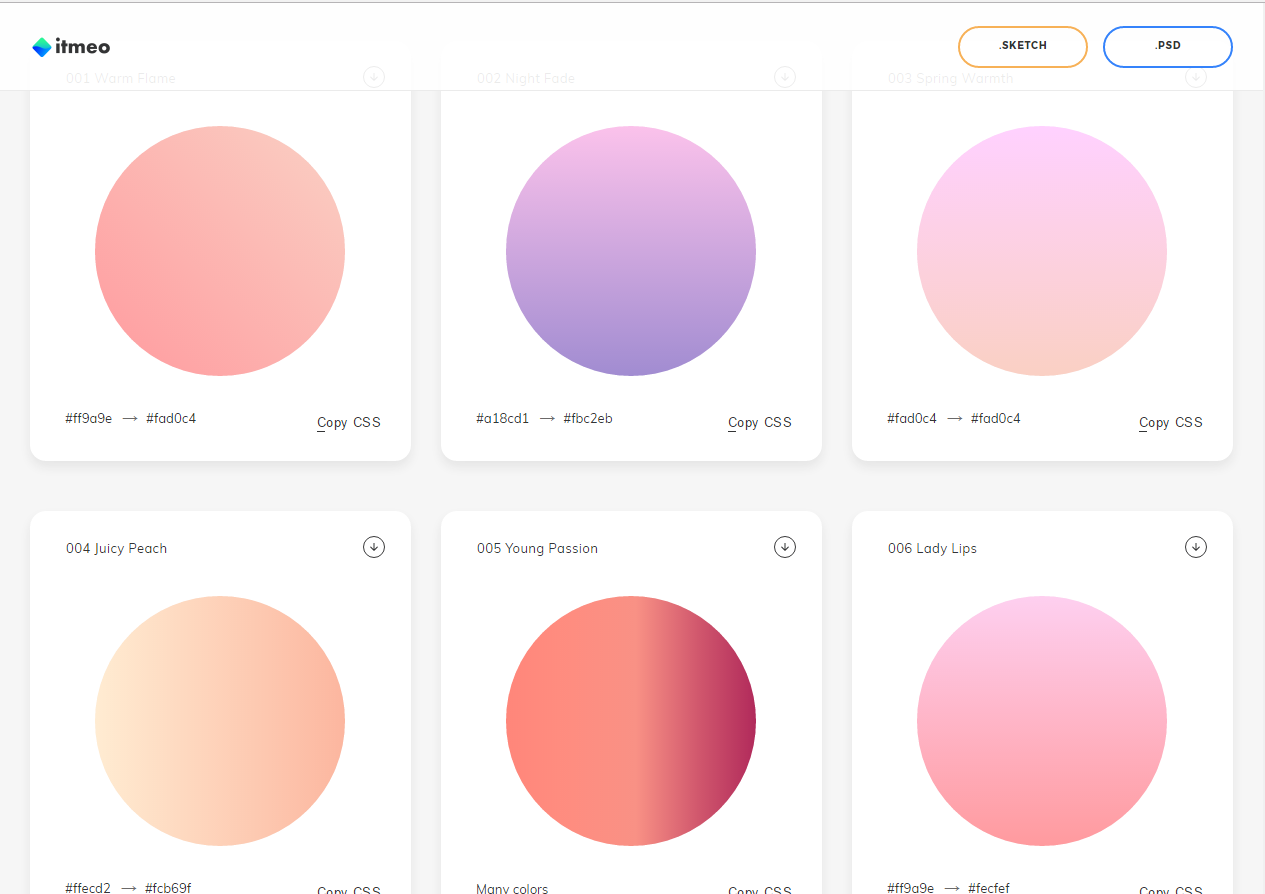
A very useful website for web-developers. WebGradients.com offers a wide range of ready-to-use 180 CSS gradients, which can used in developing websites.
The website looks pretty clean with Gradients appearing in a grid-layout. Look for your desired gradient, click on “Copy CSS”, it adds the CSS code to your Clipboard and then just paste it inside your website code.
Although the code provided by Web-Gradients does not provides the vendor prefixes for the code copied, but by using a website like Auto-Prefixer, you can get those missing vendor prefixes.
The website doesn’t end only there, you also get to use these gradients as a Photoshop/Sketch pack. You need to download it via GumRoad website You can make a good donation on GumRoad to show your support also.
They really have a very beautiful collection of gradients. And 180 is really a very good count. You can download it’s CSS file from GitHub and use it in your projects.
I’ve been looking for this from very long time and now will be using it on all my projects as well.
Web Gradients Link: https://webgradients.com/
P.s.: When I tried downloading the PSD pack, it didn’t work for me, the download button wasn’t working. 🙁


You must be logged in to post a comment.